用 KanbanFlow 做時間管理,督促自己工作!!!

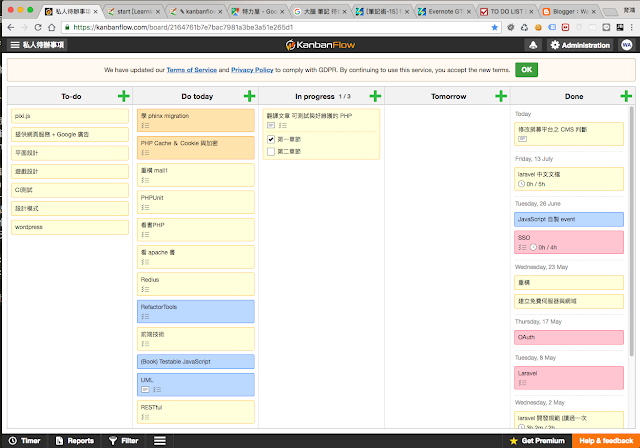
用 KanbanFlow 做時間管理 不論上班或私事,我都喜歡使用 kanbanflow.com 這套工具來管理自己的時間與進度。 Kanbanflow 是一個專案管理工具,可以用來協同開發。使用 Kanbanflow 能快速列出清晰易的讀待辦事項(To-Do List),並將待辦事項分成 To-Do 、 Do Today 、 In Progress 、 Done 四種狀態。 你可以把工作與生活瑣事,全部整理成有「 明確行動 」的待辦清單,讓你能夠一眼清楚所有事務的內容與進度。 Tips:除了以上四種狀態以外,當然也可以自己新增/刪除新的 狀態。 待辦清單不能只是備忘錄,還要清楚列出「下一步行動」 明確化你的下一步行動 使用 KanbanFlow 的時候,強烈建議實施 微亮計畫 去管理自己的計劃,讓待辦清單督促自己做事,提升自己做事情的效率效率。 以下摘錄自 微亮計畫 : 被事情淹沒的時候,先確保有達到基本款,在追求進階版。 基本款:達到基本要求所需要的時間 進階版:達到心滿意足的程度需要的時間 微亮計畫重點: 盡量一次只做一件事,最多三件事,否則會降低工作效率。 把一週內想做的事情全部寫上去。 標出 24 和 48 小時內真的要完成的事情。 預估個別需要的時間(分「基本款」、「進階版」兩種時間)。 兩天過後再循環一次 推薦閱讀: 經理人 - TO DO LIST 這樣用才對! 微亮計畫





